一、Why choose front-end 2012.07毕业后,进了一家游戏公司做运营策划,写过营销方案、做过内容编辑、知道广告投放和换量,...
工作中涉及需求 参考案例1: https://blog.csdn.net/IMFaust/article/details/92630595 效果: 参考案例2: https://www.cnbl...
1.图片标签 img src:图片路径 width:设置图片的宽度,如果是单独设置,则保存图片比例进行修改,单位可以是px和% height:...
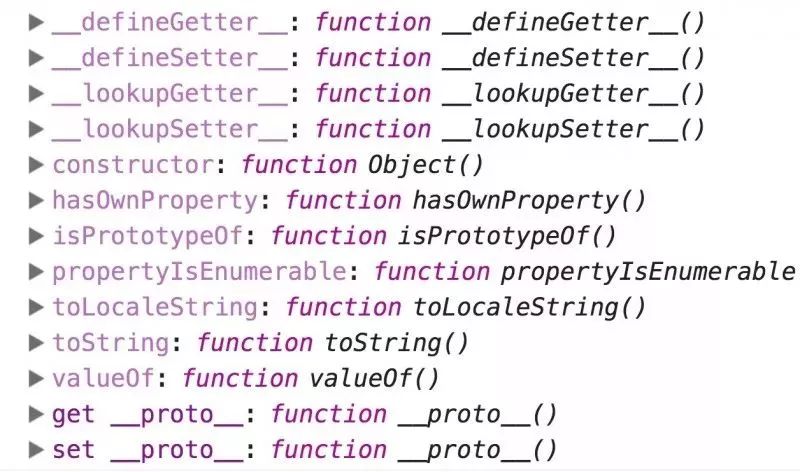
元编程是一种强大的技术,使你能够编写可以创建其他程序的程序。ES6借助代理和许多类似功能,使在JavaScript中利用元编程变得...
1.HTML的head标签 head标签中主要配置浏览器的配置信息 常用的配置信息: 1.网页解析编码格式 2.网页标题标签 3.网页关键字 4...
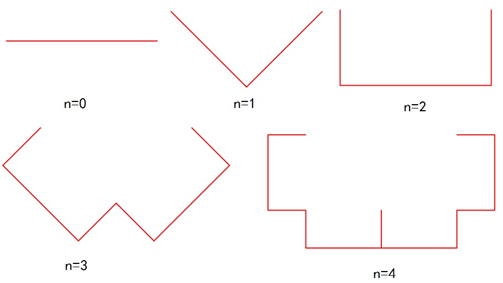
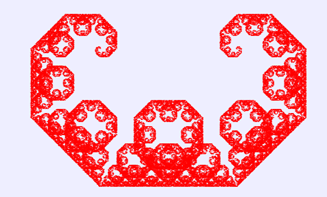
迭代函数系统(Iterated Function System,IFS)可以用来创建分形图案,它是分形理论的重要分支,也是分形图形处理中最富生命...
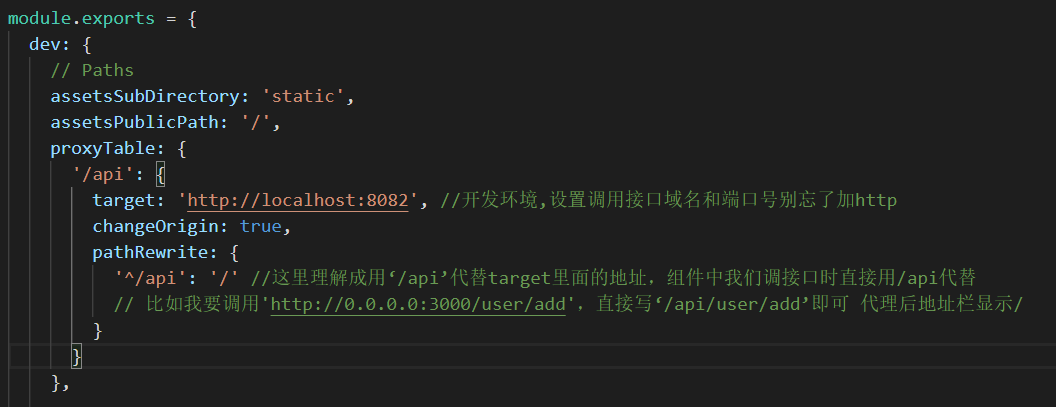
Nuxt 使用 create-nuxt-app 创建项目时,选择使用 Element-UI 为默认组件库,发现 Nuxt 没有开启 Element-UI 的按需引入配置...
一、postcss-loader有什么用? PostCSS 本身是一个功能比较单一的工具。它提供了一种方式用 JavaScript 代码来处理 CSS。它负...
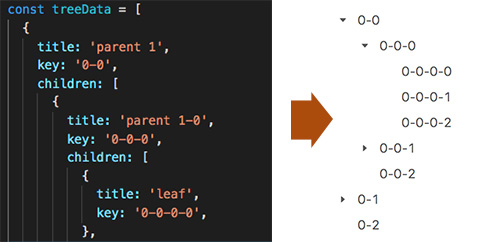
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件。Rea...