1、精灵图
(1)为什么需要精灵图
一个网页中往往会应用到很多小的背景图片,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器的压力过大,这将大大降低页面的加载速度,精灵图是将图片放到一张里面,这样的话只要请求一次就可以了
精灵图的出现降低了服务器的压力,提高了图片的加载速度
(2)精灵图的核心
主要针对于背景图片的使用,把许多小的背景图片整合到一张大的图片中。对于其他图片,因为是需要频繁地更换的,因此,不适合用精灵图
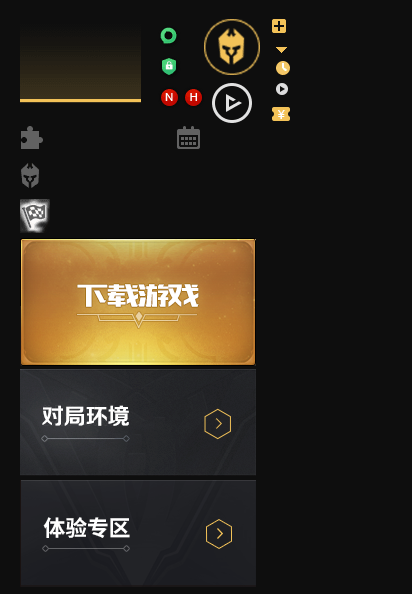
例如:王者荣耀官网精灵图

图片来源:王者荣耀官网
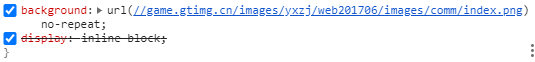
查看源码:

从该图片的属性可以看出,该图片是作用于背景图片的
2、精灵图的使用
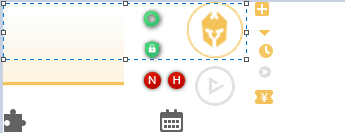
先确定图片的位置:

左上角的位置为(0,0),因此,需要将图片沿x轴向左移动,y轴保持不变,y的坐标为0,x的坐标为负数
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> .box{ width:60px; height:60px; margin:100px auto; background:url(img/index.png) no-repeat 0; background-position: -182px 0; } </style> </head> <body> <div class="box"></div> </body> </html>

3、字体图标
(1)优点
能够解决图片文件较大、图片缩小后会失真、制作完毕后修改起来比较复杂的问题。虽然看上去是图标,但是本质上是文字。字体图标要比图片小,减小了服务器的压力;可以更改相应的属性来更改图标的样式,使用起来更加方便。
(2)iconfont:https://www.cnblogs.com/zhai1997/p/13177312.html
(3)字体图标网站
icomoom:https://icomoon.io/
阿里巴巴:iconfont
4、icomoom网站图标的选择
进入app:

选择自己想要的图标:

点击底部导航可以选择更多图标:

5、编辑图标
点击编辑:

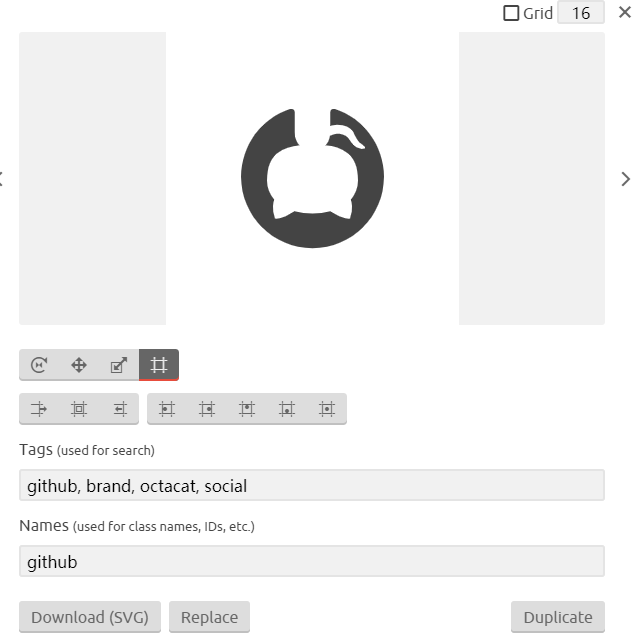
可以点击按钮实现图标的缩放、旋转:

6、下载图标
点击Generate Font:

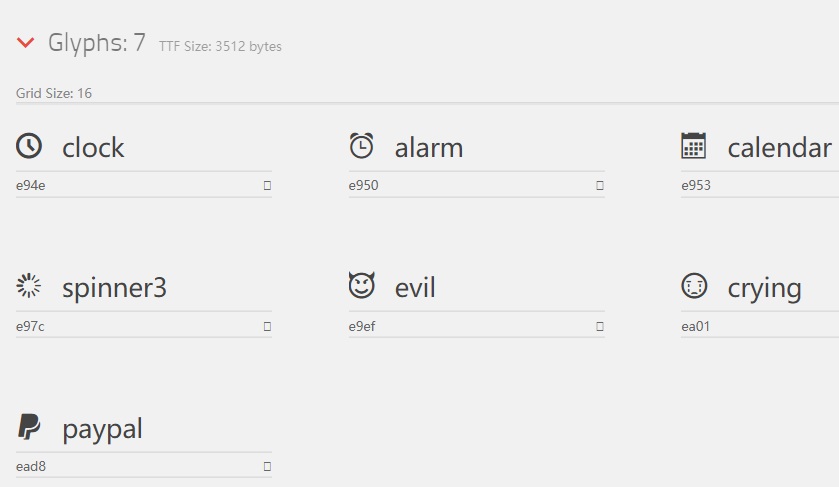
显示已经选择的图标:

下载:

7、字体图标的使用
将下载的图标的压缩包打开:

将fonts目录复制到工程目录里面:四种字体文件是为了处理浏览器的兼容性问题

复制样式:style.css
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?ak86gj'); src: url('fonts/icomoon.eot?ak86gj#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?ak86gj') format('truetype'), url('fonts/icomoon.woff?ak86gj') format('woff'), url('fonts/icomoon.svg?ak86gj#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; }
打开demo.html:复制小方框

<body> <span></span> </body>
指定字体:
span{ font-family: 'icomoon'; }
![]()
更改样式:
span{ font-family: 'icomoon'; font-size: 40px; color: greenyellow; }

8、字体图标的追加
点击import:

选择json文件:

加载以前的图标:

继续添加,添加完成后重新下载,然后更改工程中的相应的文件即可。
1.《css:精灵图和字体图标(精灵图和icomoom字体图标的使用)》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《css:精灵图和字体图标(精灵图和icomoom字体图标的使用)》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26880.html