在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此考虑扩展更多图标,我引入了vue-awesome组件,它利用了Font Awesome的内置图标,实现了更多图标的整合,可以在项目中使用更多的图标元素了,另外在本随笔的图标管理中,提供了对图标名称进行搜索,并根据图标颜色样式生成对应图标的代码,非常方便使用。
Vue-Awesome 是基于 Vue.js 的 SVG 图标组件,内置图标来自 Font Awesome。
本篇随笔先来上一个图标管理的界面效果,然后在逐一进行介绍Element内置图标和Vue-Awesome的图标吧。
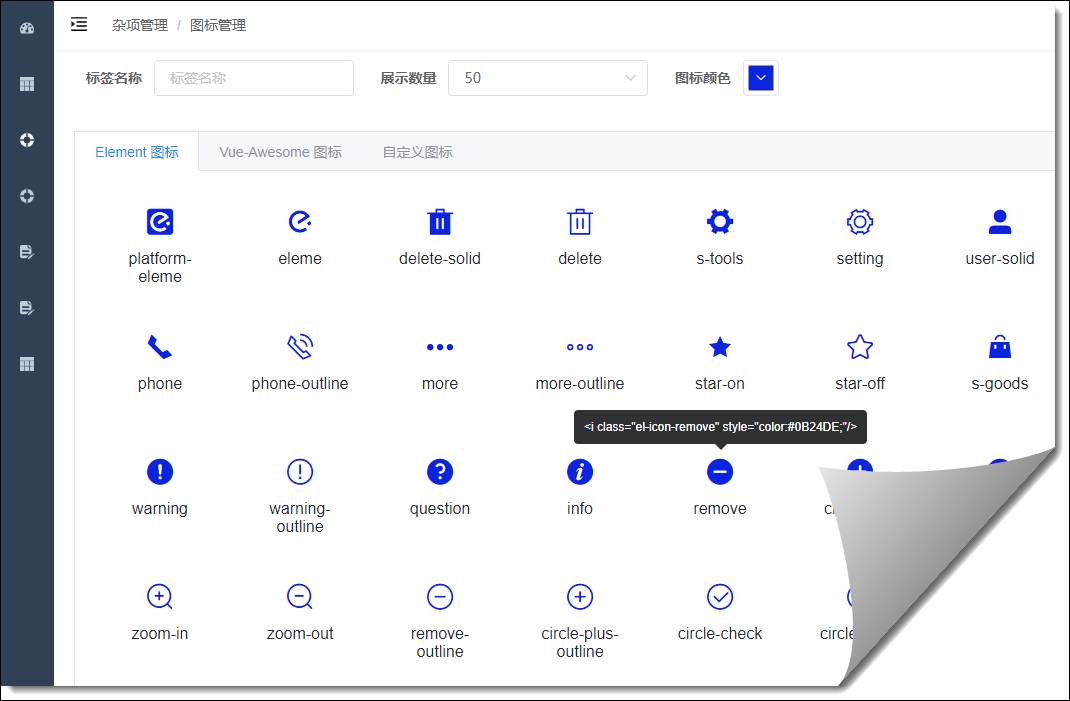
Element图标管理界面如下:

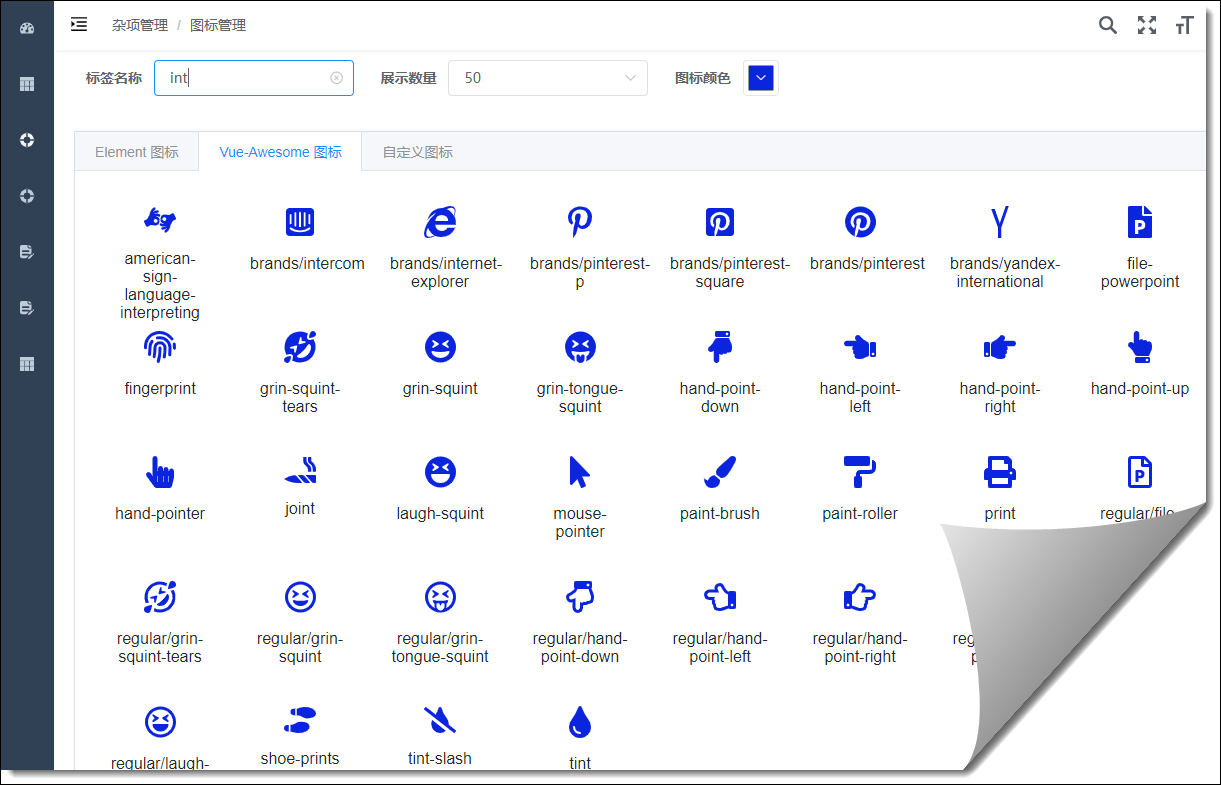
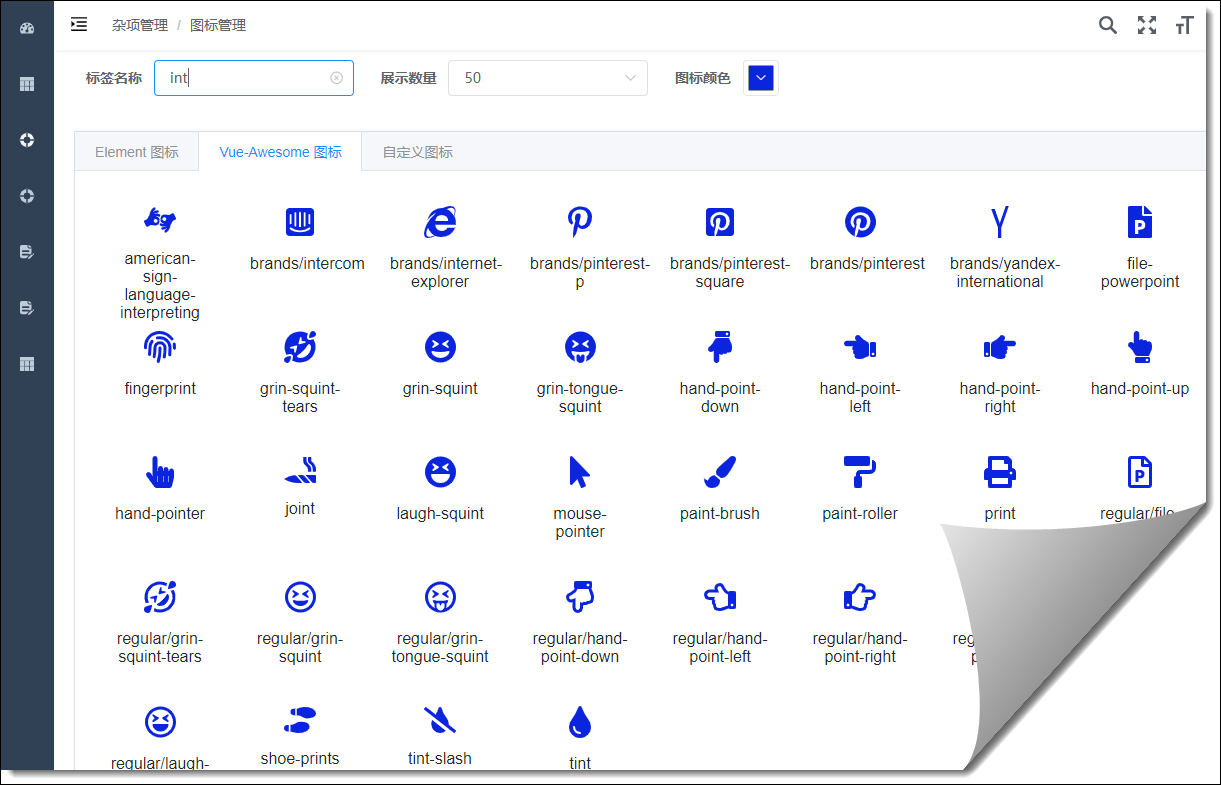
基于Vue-Awesome的图标管理如下所示。

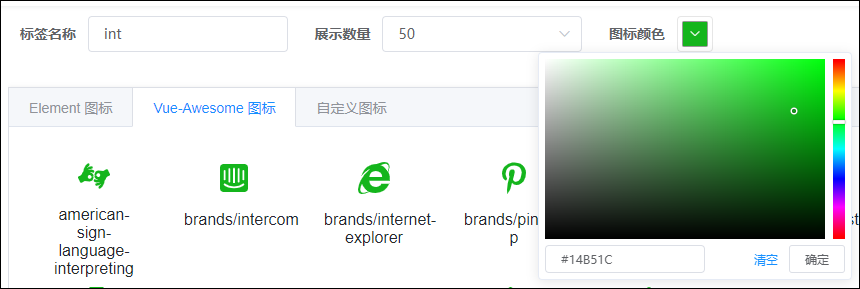
其中查询提供了名称进行图标查询,以及限制一次性展示多少个,另外提供一个自定义颜色选项,从而可以改变图标的展示颜色。

1、Vue-Awesome的使用介绍
Vue-Awesome 的 npm的安装命令如下所示:
npm install vue-awesome
安装方式如下所示
import Vue from 'vue' /* 在下面两种方式中任选一种 */ // 仅引入用到的图标以减小打包体积 import 'vue-awesome/icons/flag' // 或者在不关心打包体积时一次引入全部图标 import 'vue-awesome/icons' /* 任选一种注册组件的方式 */ import Icon from 'vue-awesome/components/Icon' // 全局注册(在 `main .js` 文件中) Vue.component('v-icon', Icon) // 或局部注册(在组件文件中) export default { components: { 'v-icon': Icon } }
界面使用代码如下所示,详细Demo可以参考https://justineo.github.io/vue-awesome/demo/ 了解。
<!-- 基础用法 --> <v-icon name="beer"/> <!-- 添加选项 --> <v-icon name="sync" scale="2" spin/> <v-icon name="comment" flip="horizontal"/> <v-icon name="code-branch" label="Forked Repository"/> <!-- 堆叠图标 --> <v-icon label="No Photos"> <v-icon name="camera"/> <v-icon name="ban" scale="2" class="alert"/> </v-icon>
Vue-Awesome图标提供了一些prop的属性设置,参考下面列表所示。
-
name: string图标名称。如果本组件没有用作图标堆栈的容器,那么这个字段是必须的。所有合法的值都对应于图标文件相对于
icons目录的路径。请注意当你在 FontAwesome 官网查找到图标名词后,需要确认一下图标集的名称。比如,在500px这个图标的详情页会有一个 URL 参数style=brands,故图标名称就是brands/500px。默认情况下,只能使用 FontAwesome 的免费图标,另外由于
solid样式中的图标最多,我们将其设为了默认图标集,所以路径前缀可以省略。当传入
null时,整个组件将不会渲染。 -
scale: number|string用来调整图标尺寸,默认值为
1。 -
spin: boolean用来指定图标是否需要旋转。默认值为
false。(不能与pulse一同使用。) -
pulse: boolean用来指定图标是否有脉冲旋转的效果。默认值为
false。(不能与spin一同使用。) -
inverse: boolean为
true时图标颜色将被设置为#fff。默认值为false。 -
flip: 'vertical'|'horizontal'|'both'用来指定图标是否需要翻转。
-
label: string当指定时会设置图标的
aria-label。 -
title: string为图标设置标题。
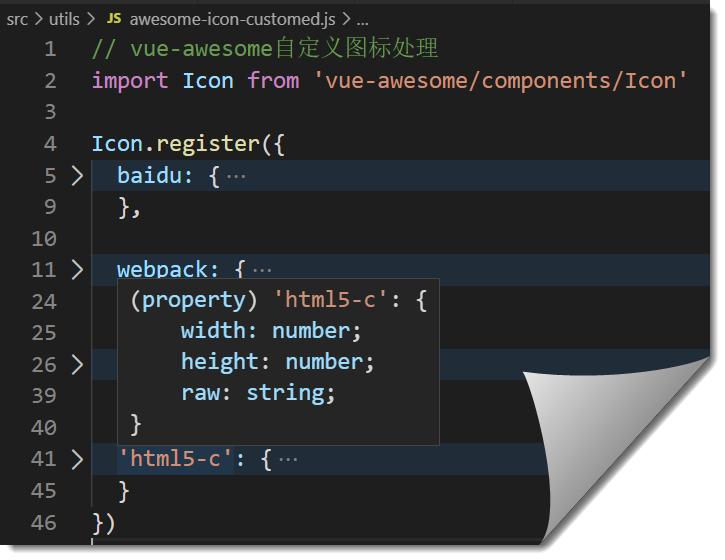
另外,我们也可以注册自定义图标,如下所示。
import Icon from 'vue-awesome/components/Icon' Icon.register({ baidu: { width: 23.868, height: 26, d: 'M3.613 13.701c2.827-.608 2.442-3.986 2.357-4.725-.138-1.139-1.477-3.128-3.296-2.971C.386 6.21.052 9.515.052 9.515c-.309 1.528.74 4.793 3.561 4.186zm3.002 5.875c-.083.238-.268.846-.107 1.375.315 1.187 1.346 1.24 1.346 1.24h1.48v-3.619H7.749c-.713.213-1.057.767-1.134 1.004zM8.86 8.035c1.562 0 2.823-1.797 2.823-4.019C11.683 1.796 10.421 0 8.86 0 7.301 0 6.036 1.796 6.036 4.016c0 2.222 1.265 4.019 2.824 4.019zm6.724.265c2.087.271 3.429-1.956 3.695-3.644.272-1.686-1.074-3.644-2.552-3.98-1.48-.339-3.329 2.032-3.497 3.578-.2 1.89.271 3.778 2.354 4.046zm5.114 9.923s-3.229-2.498-5.113-5.198c-2.555-3.981-6.185-2.361-7.399-.337-1.209 2.024-3.093 3.305-3.36 3.644-.271.334-3.9 2.293-3.095 5.871.806 3.576 3.635 3.508 3.635 3.508s2.085.205 4.504-.336c2.42-.537 4.503.134 4.503.134s5.652 1.893 7.199-1.751c1.545-3.645-.874-5.535-.874-5.535zm-9.671 5.423H7.352c-1.587-.316-2.219-1.4-2.299-1.584-.078-.188-.528-1.059-.29-2.539.686-2.219 2.642-2.379 2.642-2.379h1.956V14.74l1.666.025v8.881zm6.844-.025h-4.229c-1.639-.423-1.716-1.587-1.716-1.587v-4.677l1.716-.027v4.203c.104.447.661.529.661.529h1.742v-4.705h1.825v6.264zm5.986-12.486c0-.808-.671-3.239-3.159-3.239-2.492 0-2.825 2.295-2.825 3.917 0 1.548.131 3.71 3.227 3.641 3.096-.068 2.757-3.507 2.757-4.319z' } })
如果你的 SVG 文件有多个路径或多边形,以及/或者你想预定义一些样式,可以用如下方式进行注册:
路径方式:
import Icon from 'vue-awesome/components/Icon' Icon.register({ webpack: { width: 1200, height: 1200, paths: [ { style: 'fill:#8ED6FB', d: 'M1035.6 879.3l-418.1 236.5V931.6L878 788.3l157.6 91zm28.6-25.9V358.8l-153 88.3V765l153 88.4zm-901.5 25.9l418.1 236.5V931.6L320.3 788.3l-157.6 91zm-28.6-25.9V358.8l153 88.3V765l-153 88.4zM152 326.8L580.8 84.2v178.1L306.1 413.4l-2.1 1.2-152-87.8zm894.3 0L617.5 84.2v178.1l274.7 151.1 2.1 1.2 152-87.8z' }, { style: 'fill:#1C78C0', d: 'M580.8 889.7l-257-141.3v-280l257 148.4v272.9zm36.7 0l257-141.3v-280l-257 148.4v272.9zm-18.3-283.6zM341.2 436l258-141.9 258 141.9-258 149-258-149z' } ] } })
多边形方式:
import Icon from 'vue-awesome/components/Icon' Icon.register({ vue: { width: 256, height: 221, polygons: [ { style: 'fill:#41B883', points: '0,0 128,220.8 256,0 204.8,0 128,132.48 50.56,0 0,0' }, { style: 'fill:#35495E', points: '50.56,0 128,133.12 204.8,0 157.44,0 128,51.2 97.92,0 50.56,0' } ] } })
对于自定义的这些图标,我们可以把它们一起放在一个独立的JS文件里面进行定义,然后全局统一加入即可。


使用上和其他的图标没有差异,只是名称不同而已。
<div style="height:100px;padding:10px"> <span>vue-Awesome 自定义图标:(在utils/awesome-icon-customed.js中引入)</span> <v-icon name="baidu" scale="2" :style="iconStyle" /> <v-icon name="vue" scale="2" /> <v-icon name="webpack" scale="2" spin /> <v-icon name="html5-c" scale="2" spin /> </div>
2、导入Element 图标和Vue-Awesome图标
在我们进行页面管理的时候,我们需要提取Element 图标和Vue-Awesome图标,以便能够进行界面的展示处理。
Element图标,我们只需要在一个JS文件里面,包含它的名称进去一个列表里面即可,如下定义所示。
const elementIcons = [ 'platform-eleme', 'eleme', 'delete-solid', 'delete', .......... ] export default elementIcons
在其中录入对应Element的图表名称,移除el-icon-的前缀即可构成所需列表的每项内容。
而对于Vue-Awesome图标,我们安装对应的组件后,它的图标资源肯定也一定下载下来了,我们找到对应的node_modules 目录下的文件就可以看到了,如下截图所示。

可以看到它的每个图标对应一个js文件,而且不同样式还有不同的目录的,我们只需要自动加入对应的文件名称即可。
定义一个js文件,如vue-awesome-icon.js,用来获取对应Awesome图标名称,如下逻辑所示
// Vue-Awesome图标自动加入 const req = require.context('vue-awesome/icons', true, /.js$/) const requireAll = requireContext => requireContext.keys() const re = /./(.*).js/ const vueAwesomeIcons = requireAll(req).filter((key) => { return key.indexOf('index.js') < 0 }).map(i => { return i.match(re)[1] }) export default vueAwesomeIcons
通过 require.context 的操作以及仅需filter的数组过滤,我们就可以获得对应的Awesome图标名称了。
在管理页面里面,我们需要引入Element和Vue-Awesome的图标管理文件,如下所示。
import elementIcons from './element-icons' // 引入Element图标 import vueAwesomeIcons from './vue-awesome-icons' // 引入vue-awesome图标
然后构造页面的data数据,如下所示,其中searchForm 是用来承载查询条件的。
export default { name: 'Icons', data() { return { // 查询表单 searchForm: { label: '', pagesize: 50, color: '#409EFF' }, // 自定义svg图标集合 svgIcons, // element图标集合 elementIcons, // vueAwesome图标集合 vueAwesomeIcons } },
然后增加几个Computed函数,用来处理数据的过滤查询等操作。
computed: { iconStyle: function() { return { color: this.searchForm.color } }, elementIconsFiltered: function() { const that = this var list = that.elementIcons.filter(item => { return item.indexOf(that.searchForm.label) >= 0 }) if (that.searchForm.pagesize > 0) { return list.slice(0, that.searchForm.pagesize) } else { return list } }, vueAwesomeIconsFiltered: function() { const that = this var list = that.vueAwesomeIcons.filter(item => { return item.indexOf(that.searchForm.label) >= 0 }) if (that.searchForm.pagesize > 0) { return list.slice(0, that.searchForm.pagesize) } else { return list } } },
然后在method里面,对常规的图标进行生成处理即可。
methods: { generateElementIconCode(symbol) { return `<i class="el-icon-${symbol}"/>` }, generateAwesomeIconCode(symbol) { return `<v-icon name="${symbol}"/>` }, handleClipboard(text, event) { if (text) { clipboard(text, event) } } }
对于界面的展示,我们以Vue-awesome图标展示为例介绍,如下所示。
<el-tab-pane label="Vue-Awesome 图标"> <div v-for="item of vueAwesomeIconsFiltered" :key="item" @click="handleClipboard(generateAwesomeIconCode(item),$event)" > <el-tooltip placement="top"> <div slot="content">{{ generateAwesomeIconCode(item) }}</div> <div class="icon-item"> <v-icon :name="item" scale="2" :style="iconStyle" /> <span>{{ item }}</span> </div> </el-tooltip> </div> </el-tab-pane>
这样就可以实现对应图标的动态过滤和展示了。

列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)— 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)— Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)— 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)— 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)— 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)— 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)— 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)— 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)— 界面语言国际化的处理
1.《循序渐进VUE+Element 前端应用开发(11)— 图标的维护和使用》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《循序渐进VUE+Element 前端应用开发(11)— 图标的维护和使用》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26563.html